※当サイトはPRを含んでいます
以前書いた記事を最新情報にリニュアルしました。
ブログをされているお客様からレッスン時に良くご質問いただくのが、写真を載せる時のサイズについてです。
目次
ネット掲載前に画像を縮小しよう
デジカメで撮ったままの画像サイズでは、昨今の画素数の大きな一眼カメラでは、ブログ掲載時に「大きすぎ」と言われてはじかれてしまうこともあります。
載ったとしても、見る人も大き過ぎては時間もかかるし、パケットは食うし、見づらいしでいろいろ困ります。
私がブログに載せるほとんどの写真サイズは、縦横長い方が 500px(ピクセル)というサイズに収まるように縮めています。
やや小さめですが、読み込み速度アップと、画像盗用防止も兼ねての設定です。大きい写真は写真を無断転載する画像泥棒に持っていかれやすいので。
こちらも後でお読みください
→「拾い画」と言って他人の写真を転載するのは著作権法違反ですよ
ブログのデザインにもよりますが、だいたい500~600pxくらいだと無難に記事内に収まります。
パソコンに写真を取り込んでいる方は、あらかじめ縮小ソフトで小さくしておいてからブログにアップするのが良いです。その際の方法や縮小ソフトはさまざまあります。
以前は縮小専用というソフトを使っていましたが、Windows10からはもっと使い勝手のいいソフトがあります。
フリーソフト縮小革命が便利
私のおすすめは、ストレートなネーミングの縮小革命というフリーソフトです。
Windows専用です。商用利用可で、会社で使っても大丈夫とのこと。
無料で広告なども無く使えるありがたいアプリです。
インストールすると、「縮小革命」と「縮小革命 簡易版」の2つが入ります。
初心者でもより簡単に使える簡易版の方をご説明します。

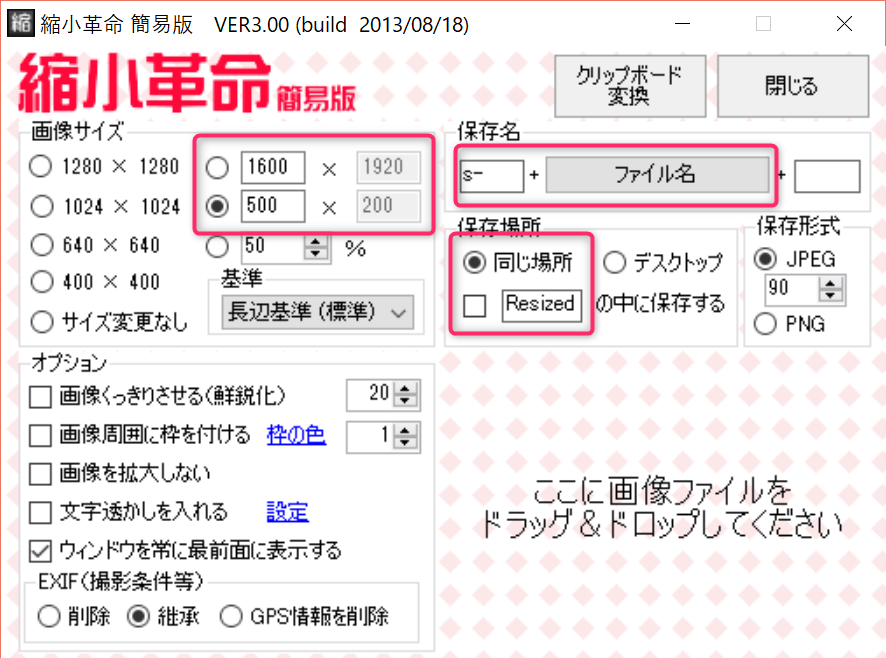
縮小革命 簡易版の使い方
いたって簡単です。
縮小したい画像サイズ(ピクセル数)を選び、ウィンドウ内に写真をドラッグ&ドロップで放り込むだけです。
複数枚まとめてや、フォルダーごと放り込んでもOKです。
私のおすすめ設定をご紹介します。

- 先にご紹介した500pxは画像サイズの選択肢にないので、入力欄に 500 と入れましょう(右側の枠の数字は無視してOK)。
入力欄はもう1つあるので、私は大きめのメール添付用サイズとして 1600 というのも作っています。 - 保存名の設定は、標準の「s- +ファイル名」がおすすめ。
縮小した画像のファイル名の頭に s- が追加されるので、元ファイルと縮小したファイルの見分けがつきやすくなります。 - 保存場所は「● 同じ場所」、「Resized のチェックは外す」とすれば後から探しやすいです。
これらの設定は一度だけやっておけば次回は記憶されていますので必要ありません。
無料で便利なソフトなので、ぜひ使ってみてくださいね。